WordPress has become quite popular with the bloggers ,  due to it’s easy to use interface . You don’t need to be a developer to use or install wordpress , its that easy .  You don’t need to go to developer to add basic features to your wordpress site  for eg : if you need a contact form , you can easily search contact form plugin in add new plugin’s section.
Now  How to install WordPress ??
Earlier , it was little bit tough to install wordpress via Cpanel , but nowadays with the help of tools like Fantastico , installing wordpress is as simple as creating a gmail account.
So via this post we gonna tell you how to install WordPress via Cpanel using Fantastico .
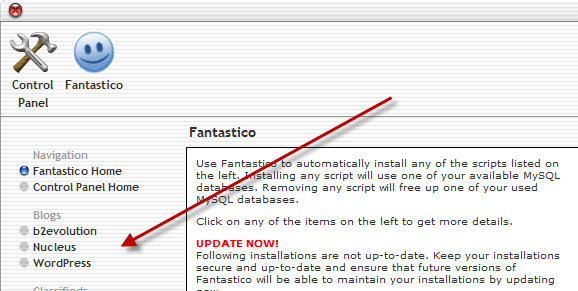
- Log in to your cPanel account and Scroll down to the section “Services/Softwareâ€. Now click on the Fantastico (or Fantastico Deluxe) option.
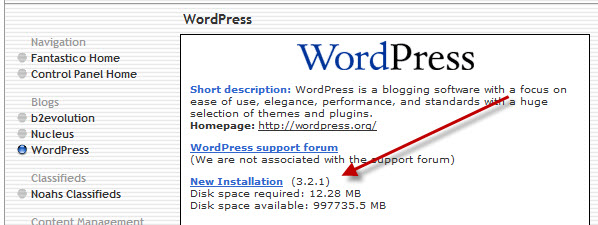
- Once you enter Fantastico, on the left hand side there is a Blogs category under which you will find WordPress.
- Click on the New Installation link in the WordPress Overview.
- Fill in the various details and click Submit.
And its done . It is as simple as that
How to install WordPress via Cpanel using Fantastico