What is Drupal ?
Drupal is free, open source software that can be used by individuals or groups of users, even newbies who doesn’t have any technical skills — to easily create and manage many types of Web sites.
How to Install ?
Nowadays , almost every Cpanel comes with Quick Install tools like Fantastico , which made Installing Drupal – a piece of cake.
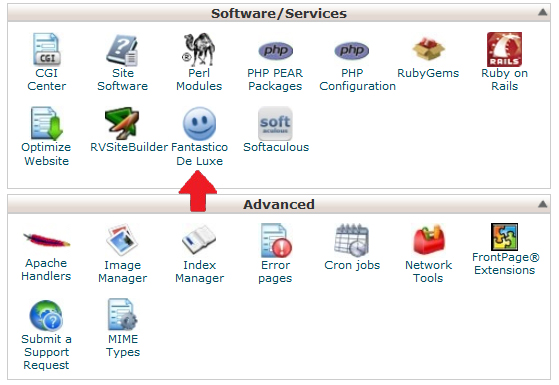
- Log in to your cPanel account and Scroll down to the section “Services/Softwareâ€. Now click on the Fantastico (or Fantastico Deluxe) option.
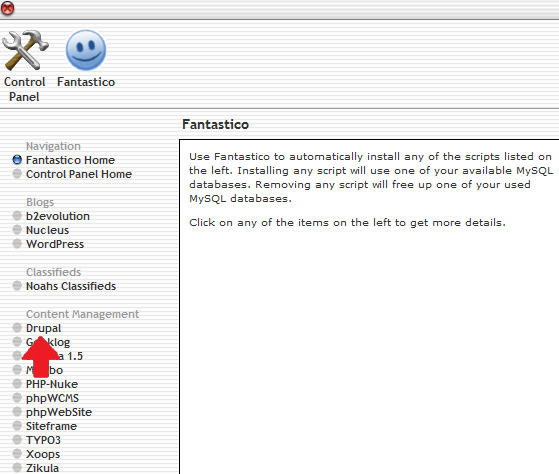
- Once you enter Fantastico, on the left hand side there is a Content Management category under which you will find Drupal.
- Click on the New Installation link in the Drupal Overview.
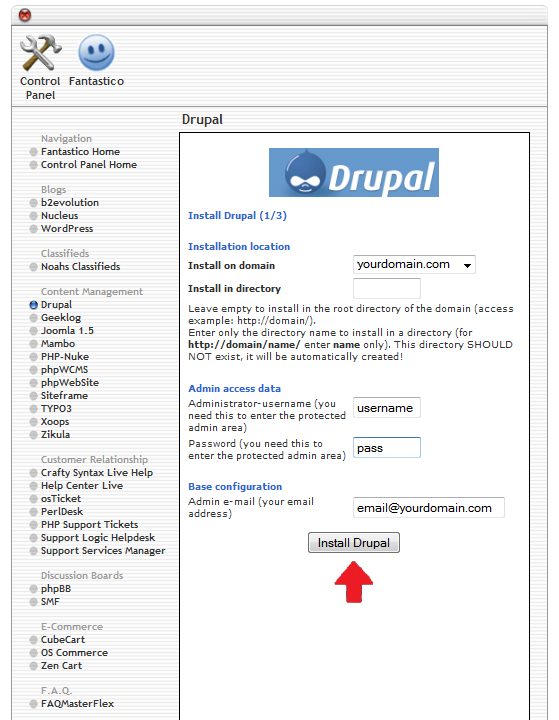
- Fill in the various details and click Install.
- Now Click Finish Installation to finish the job.
You can check How to install WordPress via Cpanel using Fantastico here .
You can check How to install Joomla via Cpanel using Fantastico here .
How to install Drupal via Cpanel using Fantastico