How to Change Background Images on Scroll with CSS.
Step 1) Add HTML:
<div class="bg-image img1"></div> <div class="bg-image img2"></div> <div class="bg-image img3"></div> <div class="bg-image img4"></div> <div class="bg-image img5"></div> <div class="bg-image img6"></div> <div class="bg-text">DEMO</div>
Step 2) Add CSS:
body, html {
height: 100%;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
* {
box-sizing: border-box;
}
.bg-image {
/* Full height */
height: 50%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
/* Images used */
.img1 { background-image: url("https://adaptabiz.com/wp-content/uploads/2020/09/mobile-min.jpg"); }
.img2 { background-image: url("https://adaptabiz.com/wp-content/uploads/2020/09/google-cardboard-min.jpg"); }
.img3 { background-image: url("https://adaptabiz.com/wp-content/uploads/2020/09/Webp.net-compress-image2.jpg"); }
.img4 { background-image: url("https://adaptabiz.com/wp-content/uploads/2020/09/Webp.net-compress-image2.jpg"); }
.img5 { background-image: url("https://adaptabiz.com/wp-content/uploads/2019/04/banner-background.jpg"); }
.img6 { background-image: url("https://adaptabiz.com/wp-content/uploads/2019/04/Screen-Shot-2019-04-03-at-3.49.45-PM.jpg"); }
/* Position text in the middle of the page/image */
.bg-text {
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */
color: white;
font-weight: bold;
font-size: 80px;
border: 10px solid #f1f1f1;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
width: 300px;
padding: 20px;
text-align: center;
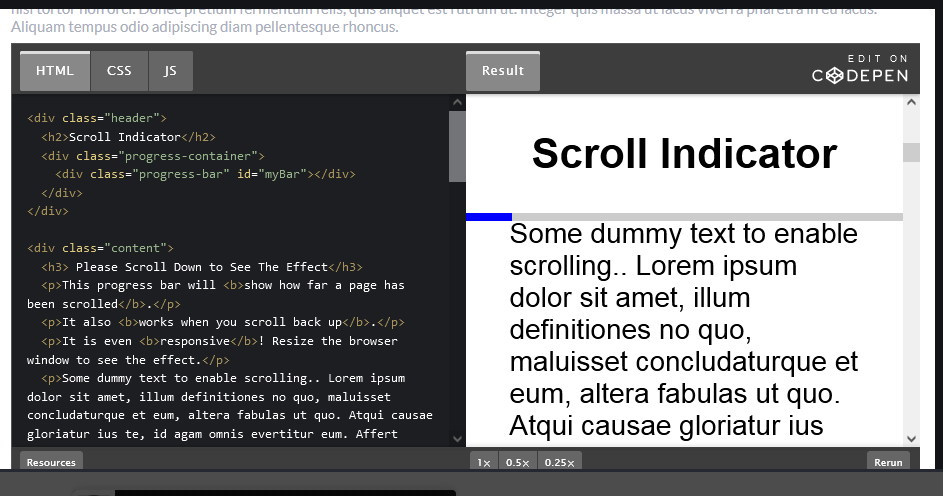
}Full Code and Output :
How to Change Background Images on Scroll with CSS.
You may Also Like