How to Create Weight Converter using HTML and JavaScript
For Converting Pounds to Kilogram
Adding HTML :
<h2>Weight Converter Pound to Kilogram</h2>
<p>Type a value in the Pounds field to convert the value to Kilograms:</p>
<p>
<label>Pounds</label>
<input id="inputPounds" type="number" placeholder="Pounds" oninput="weightConverter(this.value)" onchange="weightConverter(this.value)">
</p>
<p>Kilograms: <span id="outputKilograms"></span></p>
Adding Javascript
function weightConverter(valNum) {
document.getElementById("outputKilograms").innerHTML=valNum/2.2046;
}
Output :
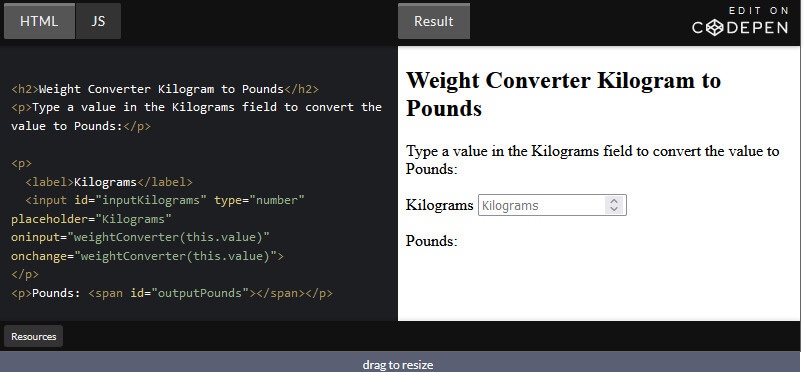
For Converting Kilogram to pounds
Adding HTML
<h2>Weight Converter</h2>
<p>Type a value in the Kilograms field to convert the value to Pounds:</p>
<p>
<label>Kilograms</label>
<input id="inputKilograms" type="number" placeholder="Kilograms" oninput="weightConverter(this.value)" onchange="weightConverter(this.value)">
</p>
<p>Pounds: <span id="outputPounds"></span></p>
Adding JS
function weightConverter(valNum) {
document.getElementById("outputPounds").innerHTML=valNum*2.2046;
}Output :
You may Also Like
By Richard
/ June 5, 2022
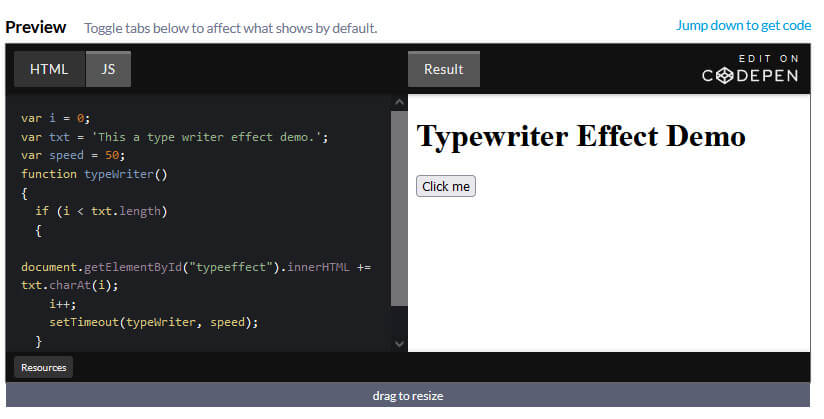
How to add Typing Effect / Type Writer Effect to your text Using JavaScript Step 1) Add HTML: <h1>Typewriter</h1>...
Read More
By Richard
/ May 22, 2022
Learn How to Create a full screen video background using HTML, CSS Adding HTML <div class="videobg"> <video src="https://adaptabiz.com/wp-content/uploads/2021/05/Pexels-Videos-1234162.mp4" loop muted...
Read More
By Richard
/ April 29, 2022
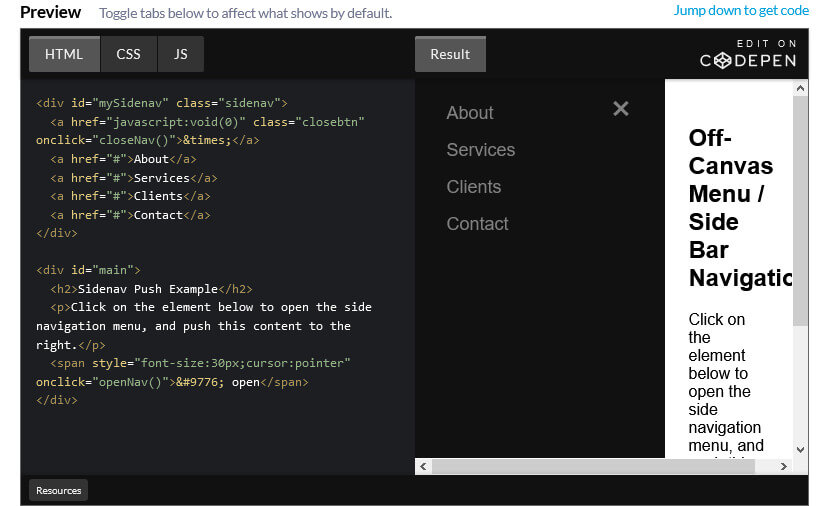
How to Create an Off-Canvas Menu / Side Bar Navigation Step 1) Add HTML: <div id="mySidenav" class="sidenav"> <a href="javascript:void(0)" class="closebtn"...
Read More
By Richard
/ April 19, 2022
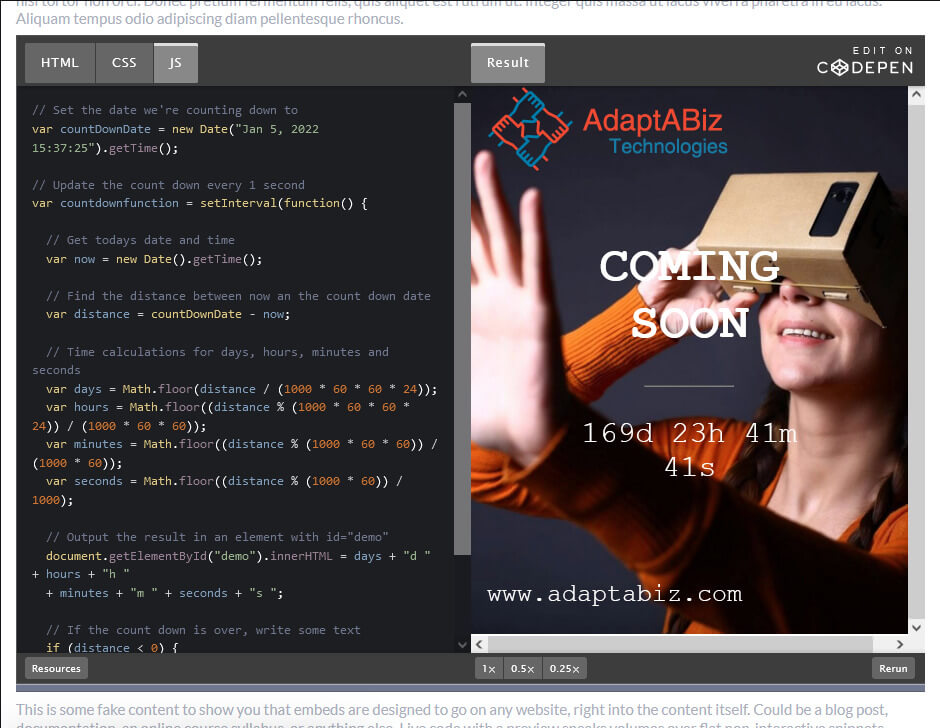
How To Create a Coming Soon Page / Maintenance Page Using HTML, CSS and JavaScript Step 1 : Adding...
Read More
By Richard
/ April 2, 2022
How to Create Weight Converter using HTML and JavaScript For Converting Pounds to Kilogram Adding HTML : <h2>Weight Converter Pound...
Read More
By Richard
/ February 19, 2022
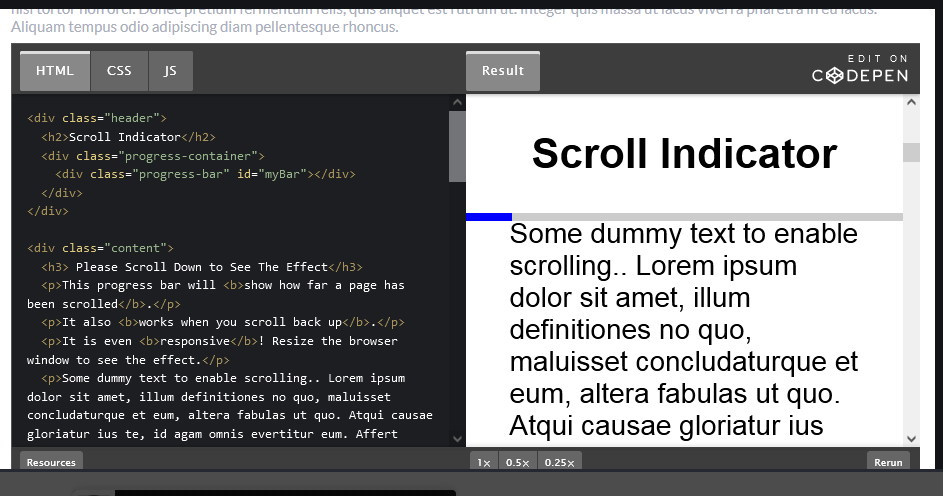
How to create a Scroll indicator with CSS and JavaScript Step 1) Add HTML: <div class="header"> <h2>Scroll Indicator</h2> <div...
Read More
By Richard
/ February 15, 2022
Many a times, there is necessity of converting Color image into Black and White or Grayscale. Here in this very...
Read More
By Richard
/ February 4, 2022
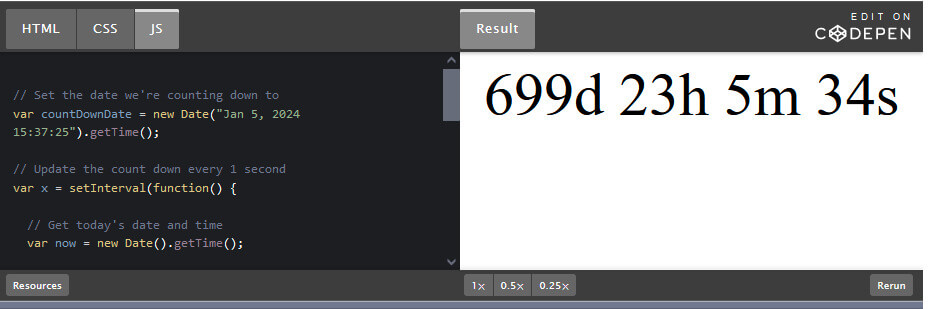
There are many a times, when you’re going to need a countdown clock for your project. You may have an...
Read More
By Richard
/ January 20, 2022
How to Create an Avatar image with CSS Step 1) Add HTML: <h2>How to create Avatar Images with CSS</h2> <img...
Read More
By Richard
/ January 13, 2022
How to Change Background Images on Scroll with CSS. Step 1) Add HTML: <div class="bg-image img1"></div> <div class="bg-image img2"></div>...
Read More