Installing WordPress on XAMPP is really easy. In this article, we gonna show you how to do that:
Step 1: Download and Install XAMPP
You can get it from here: https://www.apachefriends.org/download.html
Step 2: After Successfully Installing XAMPP, Download and Install WordPress on XAMPP
a) Download WordPress package from ( https://wordpress.org/download/ )and extract all the files into C:\xampp\htdocs and rename the extracted folder to any desired name (we Will be naming it testsite).

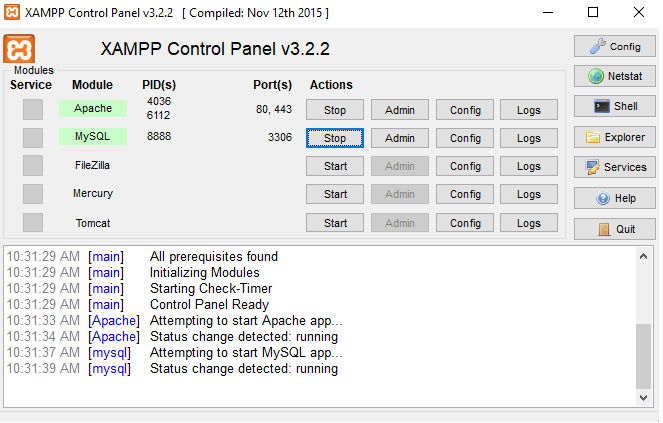
b) After Run XAMPP Control Panel and Start Apache and MySQL module

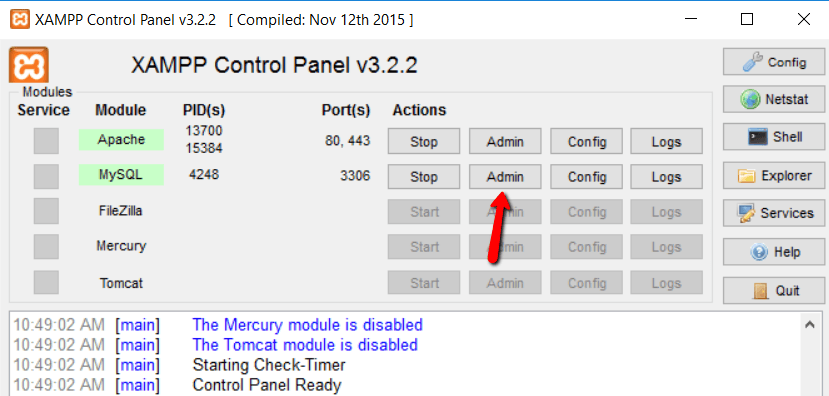
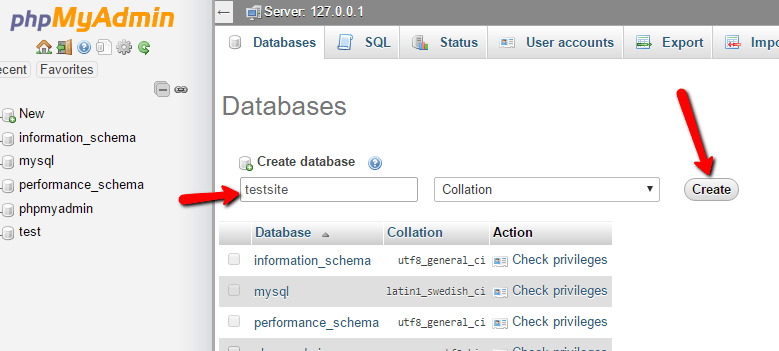
C)Once both modules started, click on admin on XAMPP Control Panel to launch phpmyadmin, in order to create database for the WordPress

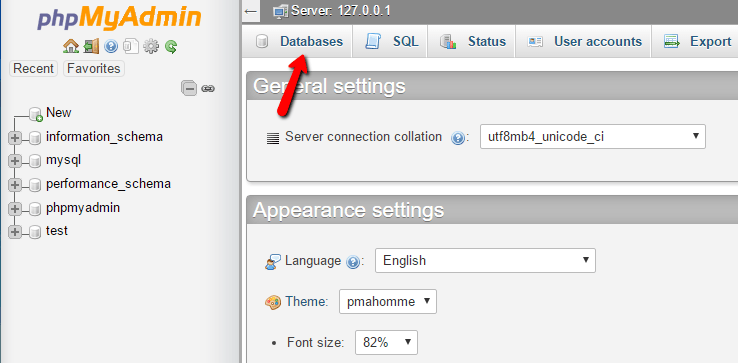
d) Then Click on Database and then enter any desired name to create Database, but just remember it because you’ll need it for the next step


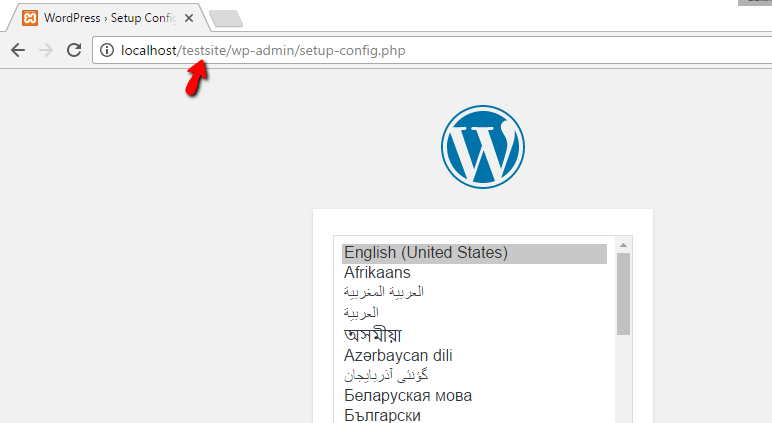
e) Install WordPress locally via the on-screen installer: Open your desired browser, then type http://localhost/FOLDERNAME in our case testsite

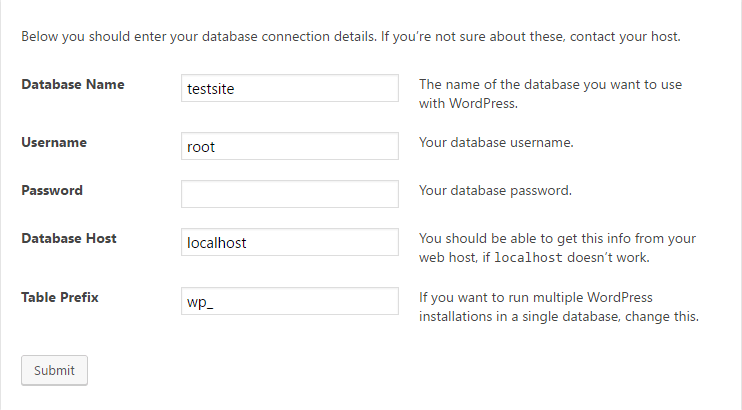
After Selecting the Desired language … Setup will ask for the following :
Database Name = Name of the database you created in PHPMyAdmin (in our case testsite)
Username = “root”
Password = leave blank
After Submitting all the required info,finish the rest of the WordPress install process like normal. WordPress will then Install Successfully, and you check your WordPress site on localhost/foldername