Notepad ++, as we all know, is one of the most famous open source text editing software. Also, as it is loaded with a bunch of cool features, this software is considered as the no.1 choice for many developers. Syntax highlighting and folding, search/replace, multi-document view, and multi-language support are some of the features that it offers. It also uses wide varieties of plugins, which in-turn enhances its functionalities. One of such plugins worth mentioning here is NppFTP, which allows you to connect to your server files via FTP. (Cool right?)
So Via this article, we gonna show you how to connect to your server via FTP using Notepad ++.
- Install Notepad ++ : You can get this software from their official website.

- Get FTP details of your Server: For a successful connection, you need FTP details, You can get these details from your Hosting Account / Cpanel.

- Connecting to Notepad++ via FTP
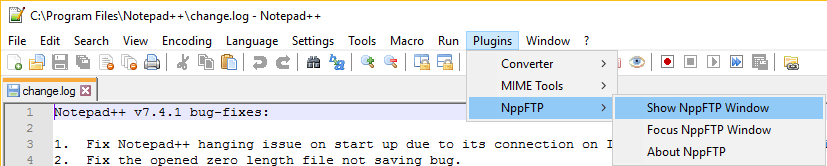
3.1 – Open Notepad++ and go to Plugins -> NppFTP > Show NppFTP Window
 3.2 A configuration window will open on the left side. Select the gear icon as shown below:
3.2 A configuration window will open on the left side. Select the gear icon as shown below:

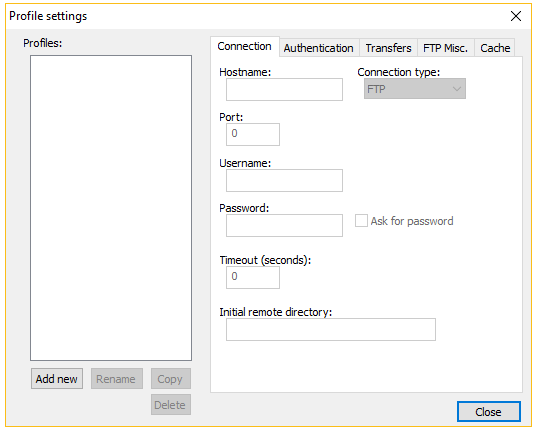
3.3 Select the Add New button in the prompted Notepad++ FTP configuration screen.


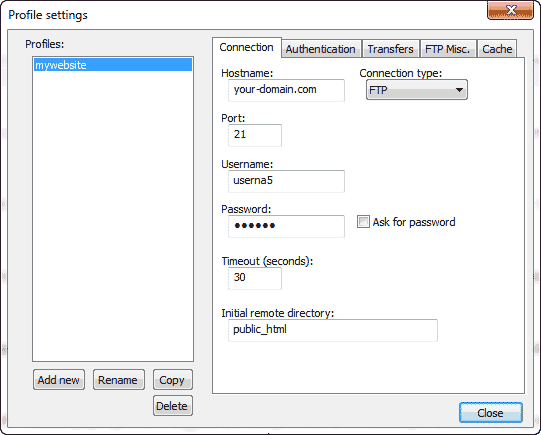
3.4 Enter your FTP credentials in the Connection tab, When you are done adding the FTP information click close.

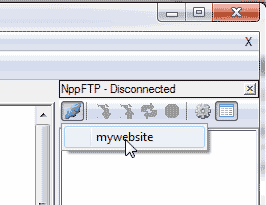
3.5 Click the (Dis)Connect icon in the NppFTP window. See image to the right.Select your new Profile.

3.6 After a few moments, you will be prompted with your website’s content.

Congratulations !! You are now Connected to your Server via FTP Using Notepad++
