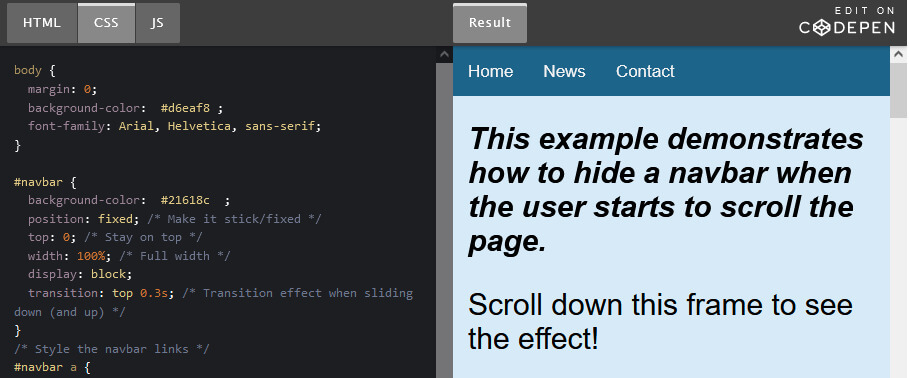
How to hide a Navigation Menu on Scroll down with CSS and JavaScript Step 1) Add HTML: Create a navigation bar: <div id=”navbar”> <a href=”#home”>Home</a> <a href=”#news”>News</a> <a href=”#contact”>Contact</a> </div> Step 2) Add CSS: Style the navigation bar: <style> body { margin: 0; background-color: #d6eaf8 ; font-family: Arial, Helvetica, sans-serif; } #navbar { background-color: #21618c […]
How to install Drupal via Cpanel using Fantastico
What is Drupal ? Drupal is free, open source software that can be used by individuals or groups of users, even newbies who doesn’t have any technical skills — to easily create and manage many types of Web sites. How to Install ? Nowadays , almost every Cpanel comes with Quick Install tools like Fantastico , which […]
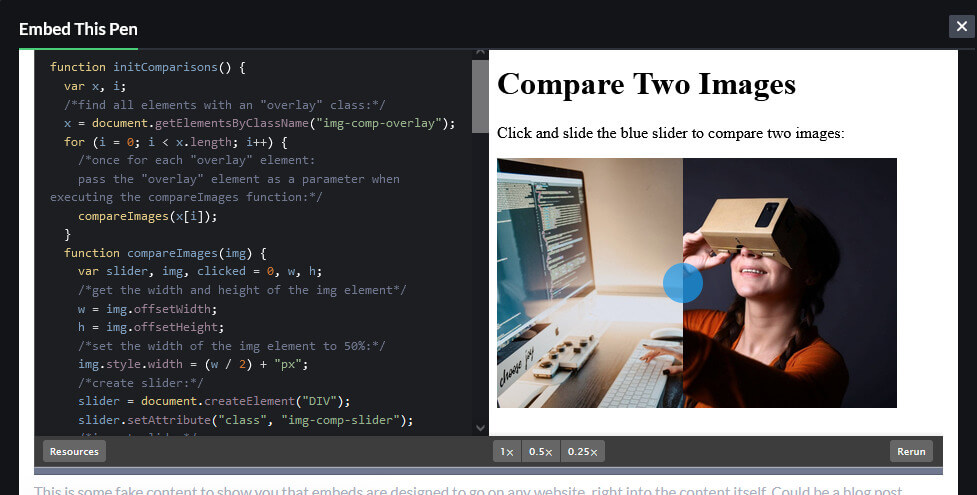
How to Create an Image Comparison Slider / Image Curtain Slider Using HTML, CSS and JS
How to Create an Image Comparison Slider / Image Curtain Slider Using HTML, CSS and JS Step 1) Add HTML: <h1>Compare Two Images</h1> <p>Click and slide the blue slider to compare two images:</p> <div class=”img-comp-container”> <div class=”img-comp-img”> <img src=”https://adaptabiz.com/wp-content/uploads/2020/09/google-cardboard-min.jpg” width=”400″ height=”250″> </div> <div class=”img-comp-img img-comp-overlay”> <img src=”https://adaptabiz.com/wp-content/uploads/2020/10/kelly.jpg” width=”400″ height=”250″> </div> </div> Step 2) Add […]
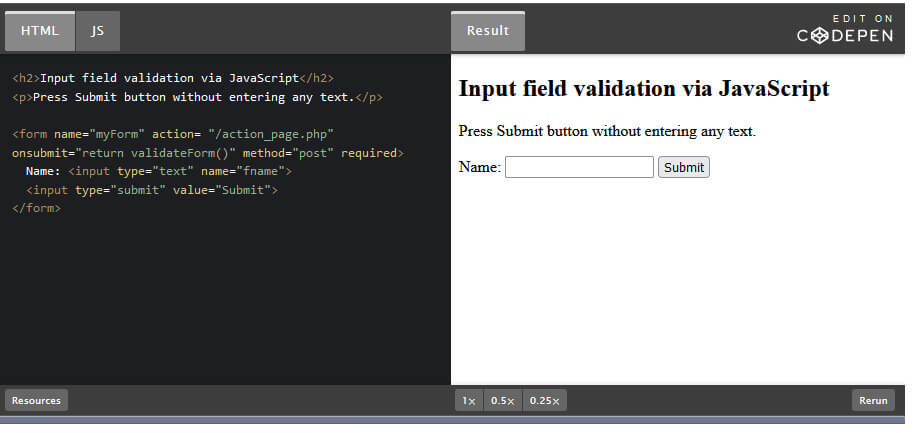
How to add form validation for empty input fields with JavaScript.
How to add form validation for empty input fields with JavaScript. Step 1 : Create a Simple input field in HTML <h2>Input field validation via JavaScript</h2> <p>Press Submit button without entering any text.</p> <form name=”myForm” action= “/action_page.php” onsubmit=”return validateForm()” method=”post” required> Name: <input type=”text” name=”fname”> <input type=”submit” value=”Submit”> </form> Step 2: Add JavaScript function validateForm() […]
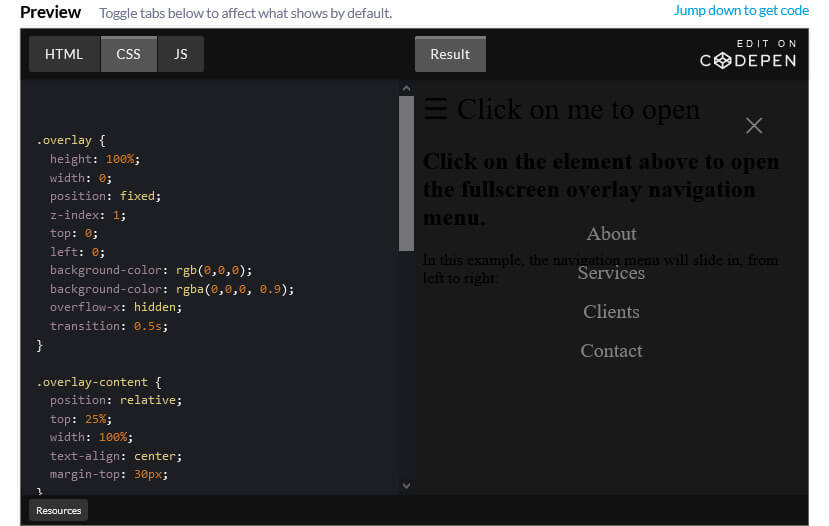
How to create a Sliding Full screen Curtain navigation menu with CSS and JavaScript
How to create a Sliding Full screen Curtain navigation menu with CSS and JavaScript Step 1 : Adding HTML, Creating basic Structure of the page and Menu <!– The overlay Wrap or the Curtain Menu –> <div id=”myNav” class=”overlay”> <!– Button to close the overlay navigation –> <a href=”javascript:void(0)” class=”closebtn” onclick=”closeNav()”>×</a> <!– Overlay content –> […]
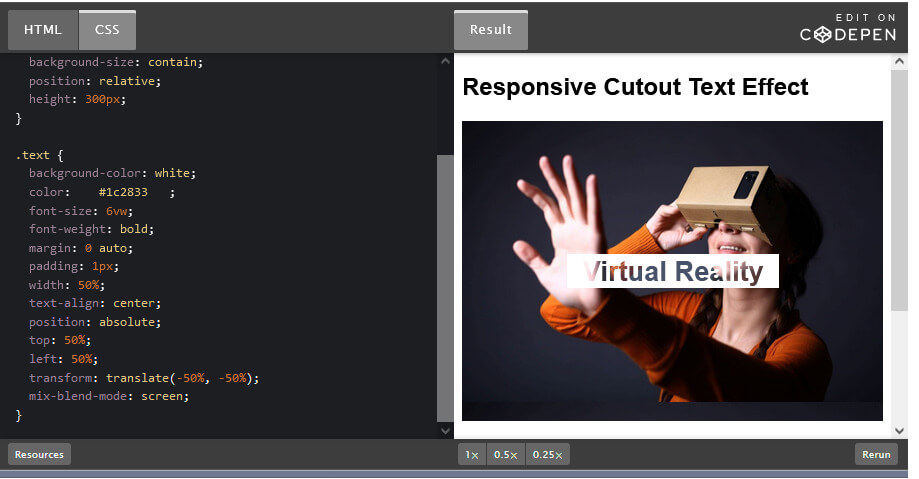
How to Create a Responsive Cutout/Knockout text with CSS
A cutout text (or knockout text) is a see-through text that appears cut out on top of a background image How to Create a Responsive Cutout/Knockout text with CSS Step 1) Add HTML: <h2>Responsive Cutout Text Effect</h2> <div class=”image-container”> <div class=”text”>Virtual Reality </div> </div> <p>This example creates a responsive cutout text/knockout text – text that […]
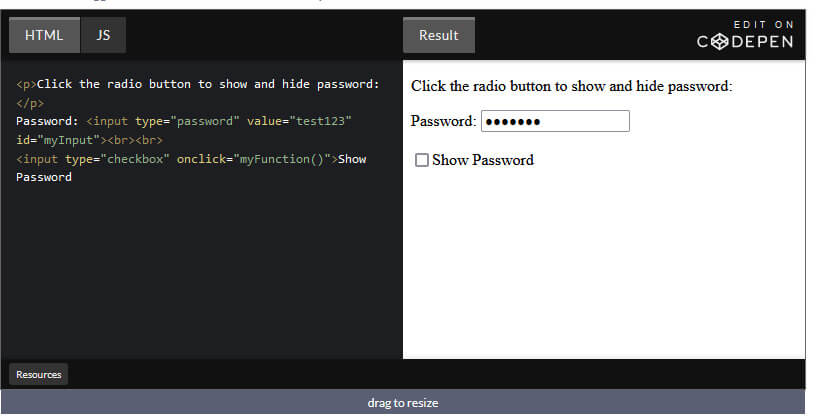
How to Create Show Password Feature / Toggle Password Visibility using JavaScript
How to Create Show Password Feature / Toggle Password Visibility using JavaScript Step 1) Add HTML: <p>Click the radio button to show and hide password:</p> Password: <input type=”password” value=”test123″ id=”myInput”><br><br> <input type=”checkbox” onclick=”myFunction()”>Show Password Step 2) Add JavaScript: <script> function myFunction() { var x = document.getElementById(“myInput”); if (x.type === “password”) { x.type = “text”; } […]
How to Create an Image Overlay Icon Effect on Hover
How to Create an Image Overlay Icon Effect on Hover Step 1) Add HTML: <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”> <h2>Fade in Overlay Icon</h2> <p>Hover over the image to see the effect.</p> <div class=”container”> <img src=”https://adaptabiz.com/wp-content/uploads/2021/02/image-overlay.jpg” alt=”Avatar” class=”image”> <div class=”overlay”> <a href=”#” class=”icon” title=”User Profile”> <i class=”fa fa-user”></i> </a> </div> </div> Step 2) Add […]
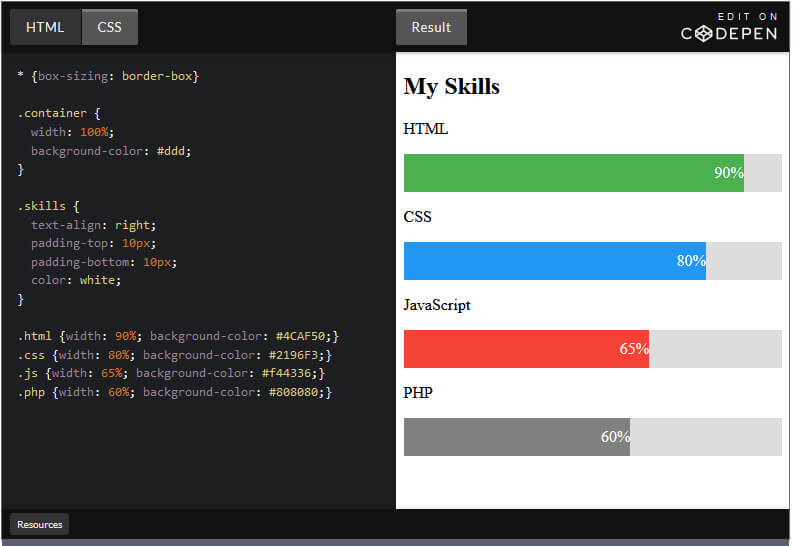
Learn how to create a skill bar / Progress bar with CSS
Learn how to create a skill bar / Progress bar with CSS Skills bar / Progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. Via this tutorial we going to learn how to how to create a skill bar / Progress […]
How to create an image magnifier glass using JavaScript and CSS
How to create an image magnifier glass using JavaScript and CSS Step 1 : Adding HTML <h1>Image Magnifier Glass</h1> <p>Mouse over the image:</p> <div class=”img-magnifier-container”> <img id=”myimage” src=”https://adaptabiz.com/wp-content/uploads/2020/09/google-cardboard-min.jpg” width=”600″ height=”400″> </div> Step 2 : Adding CSS * {box-sizing: border-box;} .img-magnifier-container { position:relative; } .img-magnifier-glass { position: absolute; border: 3px solid #000; border-radius: 50%; cursor: none; […]